CodePalousa, Backbone.js and TDD Javascript
Created: 15 June 2013 Modified:I attended CodePalousa in March of this year and this brought my first exposure to Backbone.js. Backbone is a Javascript API that provides a framework to create a single page web application and it utilizes the MVC design pattern. Backbone appeared to have great potential both as a better way to write a web application interface and improve the web development process. There are a variety of other JavaScript frameworks such as Angularjs which fill the same niche as Backbone. I concentrated on Backbone.
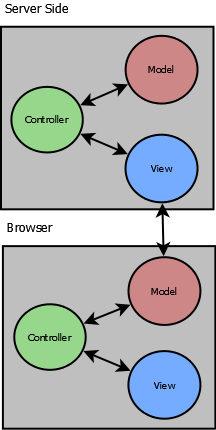
You may be familiar with the Model View Controller design pattern. This design pattern is used extensively in web development and is the core behind such frameworks as Struts 2, Ruby on Rails and ASP.NET. Other than MVC, what these each have in common is that they are all server side frameworks. Most or all of the view construction occurs on the server. With Backbone.js we can move the view construction to the browser. This results in a more responsive interface and can eliminate the annoying flicker between page loads. This design pattern is being referred to as the Model View View Model design pattern. I tend to think of it as the Double MVC pattern. You have a MVC pattern on the server and in the browser.
How this works is the server side framework constructs a view and delivers that view to the browser. Which is how MVC web frameworks have and still work. The difference with MVVM is that this view is now constructed to be a data construct, very often JSON, that becomes the model in a seperate MVC pattern running in the browser. With this design pattern we are no longer processing the view on the server and transporting all of the HTML/JavaScript in the view to the browser. All we are getting from the server is the data. The view is being handled in the browser. Below is a diagram showing this.

This brings us to the part that I found really exciting. This can completely change how web applications are prototyped and designed. Using local storage (Backbone.localStorage) you can build a prototype web application that interacts with the user and stores data without having to setup a database or an application server. All you need is a lightweight web server. To some extent you don’t even need the web server. You can get much done just with HTML files on your local drive. Working on the local drive can cause difficulties. Cross domain issues being one of them. So working on any available light weight web server is recommended. In my case I installed Apache httpd on my Linux box and got to work.
An important piece we haven’t talked about yet is testing. QUnit provides a nice unit testing framework and Jasmine provides a handy Rspec framework for Test/Business Driven Development (TDD). What this means is that you can not only develop your web application on any web server or inexpensive web hosting account but you can also apply the discipline of unit testing and TDD! I have spent many hours of my life setting up development environments. Setting up the database and application/web server can take a significant amount of time. Time better spent designing and building an application. This is one of the things that attracted me to ROR.
Finally it separates the view that a user sees from the data so effectively that we should be able to switch out server side application servers with ease. All you need on the server side is restful web services. Whether that service is provided by a J2EE framework, Rails or ASP.net not longer matters to us as long as it gives us the JSON data in a restful way.
We have been doing a lot of talking so lets get an application. I decided to experiment with creating a Initiative tool for Role Playing Games. Jasmine tests can be viewed online as well as the Initiative. You may have to refresh your browser page once or twice to get it to work. A bug I haven’t had time to track down. Require.js was also used to allow the application to broken down into modules. This helps create a clean and understandable file structure and avoids having multiple objects in one file. The larger an application becomes the more critical this is. Click here for the source code.
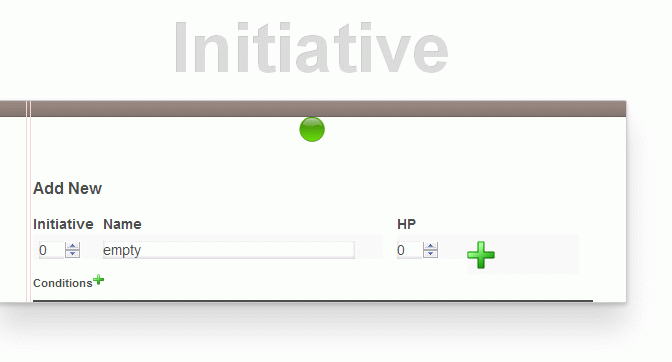
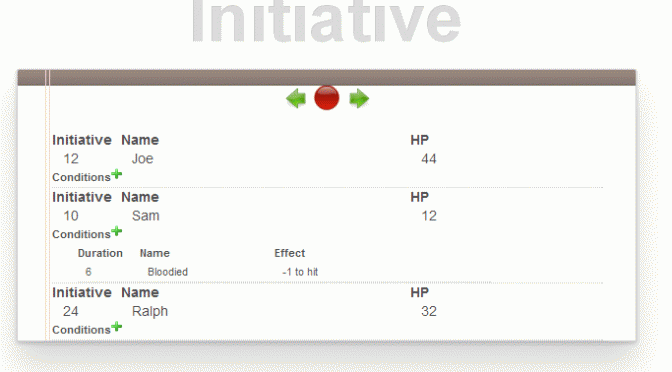
The application should allow the user to add characters as shown here. Enter initiative roll, name and hit points and click the plus sign.

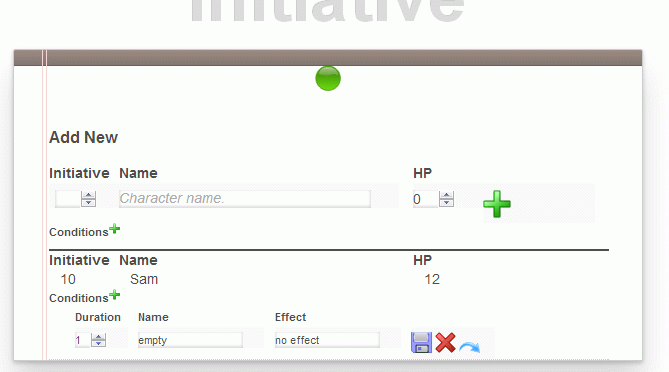
Once a character is added click the plus sign next to conditions to add a condition. You can save the condition by clicking the disk icon.

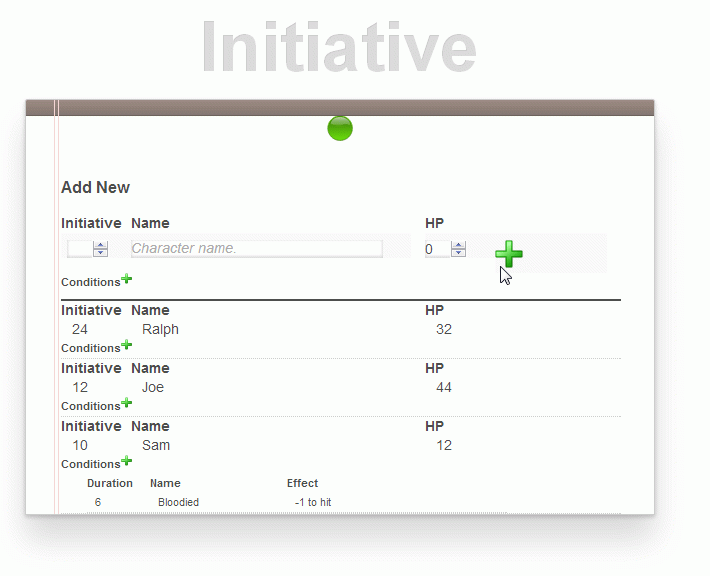
Add at least three characters.

Click the round green button to begin a session. Next, Previous and stop buttons will appear.

Click the Next button several times and notice how the condition duration decrements when the character leaves the top of the queue. You can go to the previous character up to the beginning of the current round.
A colleague Wesley Reisz mentioned MeteorJS to me and it looks to be a key piece for an application such as this initiative tool. So that multiple users can receive updates immediately when changes occur. This will most likely be the subject of my next article.
tags: